Não há nada pior do que um leitor de código de barras quebrado quando você vai fazer compras no supermercado.
Isso significa que você tem que inserir manualmente todos os seus códigos de cupom.
Tão chato, hein?
Às vezes, criar um link de retorno pode parecer muito semelhante.
Isso significa digitar manualmente o código HTML, ou clicar em uma série de botões no seu CMS para inserir a URL, o texto âncora, o destino, etc.
Muitos blogueiros e proprietários de sites estão sobrecarregados, e até mesmo adicionar backlinks pode parecer uma tarefa árdua.
Então, por que não facilitar as coisas para aqueles que desejam criar links de volta para você?
Você pode fazer isso facilmente com o código de backlink HTML.
Apenas coloque no seu site para que qualquer pessoa possa copiar e colar—basicamente um backlink de fácil acesso na forma de texto, banner ou mídia.
Não apenas eles ajudam você a controlar como você é vinculado (sim, estamos falando sobre palavras-chave), mas existem maneiras de criar trechos de backlink em HTML que ajudam tanto os usuários quanto o seu SEO também.
Elementos-chave de um Backlink HTML

Um trecho de código HTML para backlink é um pedaço de código que você coloca no seu site para que os visitantes copiem e colem. Ele inclui alguns elementos-chave:
- URL: Esta é aquela parte https://example.com/ do hiperlink, após o atributo href.
Embora tecnicamente trivial, esta parte do trecho é crucial para os seus interesses em backlinks: Você tem certeza de que quer que esta seja a sua página inicial? Ou você preferiria que os links apontassem para a sua página Sobre ou de Serviços, ou talvez para o seu melhor conteúdo?
- target: Tenha cuidado com este. Se você ignorá-lo, quando os visitantes clicarem no backlink em outro site, o seu será carregado na mesma janela ou aba do navegador deles. Muitos proprietários de sites não querem perder visitantes para outro site e preferem carregar o seu site em uma nova aba.
Incluir um atributo target="_blank" no seu trecho de código fará com que os proprietários de sites fiquem mais felizes em linkar para você, e isso não prejudicará sua taxa de rejeição ou classificações.
- rel: Todos nós sabemos sobre o atributo rel="nofollow" a partir dos inúmeros tópicos em fóruns e blogs de SEO, mas e quanto ao rel="noopener?"
Este atributo restringe as chances de um script malicioso na página vinculada invadir a sua página e ajuda a proteger seu site e visitantes contra ameaças maliciosas.
- Texto âncora: Este é o lugar para palavras-chave de destino e marcadas no seu backlink.
Porque você tem controle editorial completo sobre este backlink em HTML, certifique-se de pensar cuidadosamente sobre as palavras-chave que deseja usar com ele. Você está procurando ranquear para palavras-chave de marca aqui, ou frases-chave de nicho? Ou talvez uma mistura dos dois?
- Otimização de imagem: Se você está criando um trecho de código HTML para um banner, você precisa aplicar todas as mesmas melhores práticas para SEO de imagem.
Snippet de Backlink em HTML #1: Texto e Banners
Este é o tipo mais fácil de trecho de backlink HTML para criar. Você pode usar este código para um backlink textual ou um backlink baseado em banner (imagem).Abaixo estão dois exemplos e como eles apareceriam quando usados por alguém que faz um link de volta para você:
Trecho Textual
<a href="https://example.com/" target="_blank" rel="noopener">Example.com - Seu Vencedor de Website ACME</a>Isso pareceria assim:
Example.com - Seu Vencedor de Website ACME
Fragmento de Banner
<a href="https://example.com/" target="_blank" rel="noopener"><img src="https://monitorbacklinks.com/blog/wp-content/uploads/2018/11/html-backlink.jpg" alt="Example.com - Seu Vencedor de Website ACME"/></a>Você normalmente exibiria os trechos no seu site entre as tags <pre></pre>, para que o código seja visível "como está" e não apareça como um backlink ativo.
Snippet de Backlink em HTML #2: Infográficos e Vídeo
Sim, você também pode criar trechos de HTML para infográficos e vídeos compartilháveis!
A única diferença é que aqui você tem mais texto para adicionar.
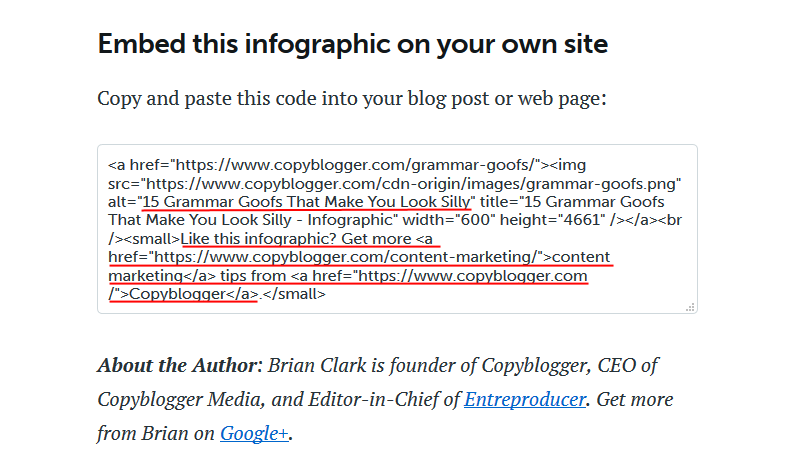
Veja este exemplo de um infográfico do Copyblogger sobre "Erros Gramaticais":

Você pode encontrar semelhanças com o trecho de HTML baseado em banner que eu mostrei anteriormente. Por exemplo, o nome do arquivo da infografia contém a palavra-chave ("erros de gramática"), e a tag alt contém o título do post.
Entretanto, neste caso, o trecho vem com texto extra dentro das tags <small> contendo um chamado para ação e links adicionais de retorno.
Isso significa que quando um visitante copia esse trecho de HTML e o cola em seu site, não é apenas a infográfico para obter link juice, mas também quaisquer outras páginas do seu site que você inseriu no texto do CTA.
Como Otimizar Backlinks em HTML para SEO
1. Use palavras-chave de destino e de marca no texto âncora (mas não otimize demais)
Você verá que palavras-chave de nicho específico e palavras-chave de marca encontrarão seu lugar natural no texto âncora dos seus backlinks HTML.
Apenas certifique-se de que suas âncoras:
1. Possuem aparência natural: Ou seja, escritos em uma linguagem natural. Você quer algo como "encontrar hotéis baratos em Atlanta" e não "hotéis baratos Atlanta" — isso não é como um ser humano fala!
2. Não são repetidas ao longo do seu texto: Os motores de busca modernos não precisam de densidade de palavras-chave para classificar o seu conteúdo para palavras-chave específicas—o que eles precisam é de relevância do tema. Usar suas palavras-chave alvo algumas vezes no seu texto está bem, onde fizer sentido, mas não exagere a menos que você queira enfrentar penalidades por excesso de palavras-chave e leitores irritados.
2. Não subestime a tag alt e o texto que você inclui no snippet
Como você pode ver nos exemplos, a tag alt é essencial para otimizar banners, infográficos e vídeos. Mas também é útil ter uma descrição em texto tanto para trechos de HTML visuais quanto para códigos de backlink regulares com um CTA que irá direcionar mais tráfego para outras páginas do seu site.
Tanto a tag alt quanto este texto adicional são bons lugares para incluir palavras-chave pelas quais você deseja ser ranqueado.
3. Tenha versões do código de backlink HTML com "dofollow" e "nofollow"
Alguns webmasters só irão criar links de retorno com a tag nofollow para evitar penalidades do Google.
Embora esses eventos sejam improváveis de acontecer—especialmente agora que o Google desvaloriza links potencialmente "não naturais" em vez de penalizar o site que faz o link—ainda é útil fornecer aos visitantes não familiarizados com tecnologia um código HTML alternativo para o seu backlink contendo um atributo rel="nofollow".
Já que você está usando o atributo rel="noopener", simplesmente adicione "nofollow" entre as aspas:
rel="noopener nofollow"
Como (Gentilmente) Incentivar Mais Backlinks em HTML
"Kindly" é a palavra-chave aqui.Você não quer forçar visitantes a linkar para você em troca de bens ou serviços. Essa prática é geralmente mal vista pelo Google e pode fazer com que seu site incorra em uma penalidade.
Conseguir que outras pessoas façam coisas em troca de backlinks é um método que deve ser usado com moderação e principalmente dentro de concursos ou sorteios exclusivos para membros (onde adicionar um backlink contribui para os pontos do concurso ou sorteio).
Isso dito, abaixo estão três métodos eficazes para encorajar as pessoas a usarem seu código de backlink HTML para criar links de retorno para o seu site.
1. Uma caixa HTML fácil de pegar
Torne fácil para os usuários pegarem os trechos de HTML.
Às vezes, uma simples caixa HTML contendo o código para copiar e colar é muito melhor do que caixas sofisticadas baseadas em JavaScript que não funcionarão em todos os navegadores (algumas pessoas desativam o JavaScript por motivos de segurança—não dá para culpá-las).
Caixas de código HTML baseadas em texto são uma alternativa muito mais utilizável e são fáceis de implementar também. Tudo o que você precisa fazer é inserir seu código entre as seguintes tags na sua página:
<pre>[insira seu código HTML aqui]</pre>Et voilà!
2. Uma maneira de dizer "obrigado"
Diga aos visitantes satisfeitos que uma das melhores maneiras de ajudar seu site a crescer é vinculá-lo de volta usando o código de backlink HTML em suas páginas da web.
Não seja insistente. Apenas afirme que isso ajudará e explique como ajudará com uma lista simples de itens ou um link para outra página onde você explica a importância dos backlinks para o seu site se estabelecer em motores de busca.
O que eu fiz para o meu blog sobre maternidade foi adicionar meus códigos HTML sob um cabeçalho "Quer Ajudar este Site?", onde eu deixei claro que preciso que o blog cresça em visibilidade e tráfego. Os códigos seguem essa declaração:

3. Um gesto de apreciação
Você conhece aquelas boas almas que vão criar um link de volta para o seu site simplesmente porque apreciaram uma de suas iniciativas, mesmo quando nunca utilizaram seus serviços ou compraram na sua loja virtual?
Ou algum fã fanático pelo conteúdo que você publica no seu blog?
Bem, essas pessoas merecem um gesto de apreço pela gentileza delas.
Como exemplo, você poderia escrever algo como:
Você criou um link de retorno para este site? Incrível! Obrigado pelo apoio. Por favor, me informe sobre o seu backlink porque eu quero agradecer e convidá-lo para a minha próxima entrevista em destaque.
Dar amor de volta funciona.
Conclusão sobre Backlink em HTML
Os trechos de backlink em HTML são uma maneira rápida de fazer seus visitantes ficarem ainda mais felizes em criar links de retorno para você.
Afinal, o que é mais fácil do que pegar um pedaço de código HTML e simplesmente colá-lo na sua página da web?
Leva um segundo e não custa nada.
E como você pode ver por este pequeno guia, criar um trecho de backlink em HTML não é difícil afinal de contas.
Não ignore esta maneira fácil de conseguir backlinks de webmasters e clientes que apreciam seu trabalho.