
O logotipo do seu site faz parte da marca da sua empresa. É o que as pessoas usam para identificar facilmente o seu negócio. É parte do que torna a sua empresa única. É um elemento visual que as pessoas podem identificar e se relacionar facilmente.
Muito se investe na criação de um ótimo logotipo, por exemplo, definir o que ele representa e se está alinhado com os produtos, serviços ou valores/cultura da marca. Um aspecto importante a considerar é exibir o tamanho correto do logotipo em seus ativos digitais, como o seu site.
Seu logotipo precisa ter o tamanho recomendado. Ele não deve ser tão pequeno a ponto de ficar esticado, e nem tão grande a ponto de parecer excessivo. Dessa forma, seu site terá uma aparência organizada e profissional. Além disso, não ocupará espaço que poderia ser usado para alcançar uma melhor experiência do usuário.
Neste artigo, exploramos qual é a faixa de tamanho normal para logos de sites, os tamanhos padrão nas plataformas populares da web e redes sociais, o tamanho médio em sites populares e chegamos a uma conclusão sobre como decidir o tamanho ideal.
Visão geral dos conceitos de logotipo

Abaixo estão algumas coisas que você e seu negócio precisam lembrar para criar um logotipo profissional:
- Logotipos são medidos em pixels, por exemplo, 1200 x 630 px.
- Arquivos vetoriais são os melhores, pois são fáceis de trabalhar. Você pode convertê-los para qualquer formato de arquivo que precisar — por exemplo, FPGs e PNGs.
- Versões verticais, horizontais e quadradas do seu logotipo são boas de ter. Essas variações permitem que você coloque seu logotipo onde achar melhor; por exemplo, um fundo, camiseta, outdoor, site ou cartão de visita.
- Considere usar um arquivo PNG para exibir seu logotipo online que seja menor que 200KB. Arquivos PNG são rápidos para carregar e sempre mantêm sua nitidez. Além disso, arquivos PNG são arquivos comprimidos sem perda. Eles conseguem manter muita qualidade, mesmo quando comprimidos para tamanhos de arquivo pequenos. Sem mencionar que arquivos PNG permitem fundos transparentes e são adequados para sites, mídias sociais e outros usos na web.
- Um documento de diretrizes de marca empresarial descreve onde e como um logotipo pode ser exibido, e em quais dimensões de arquivo. Basicamente, um guia de marca permite que uma marca permaneça consistente em todas as comunicações.
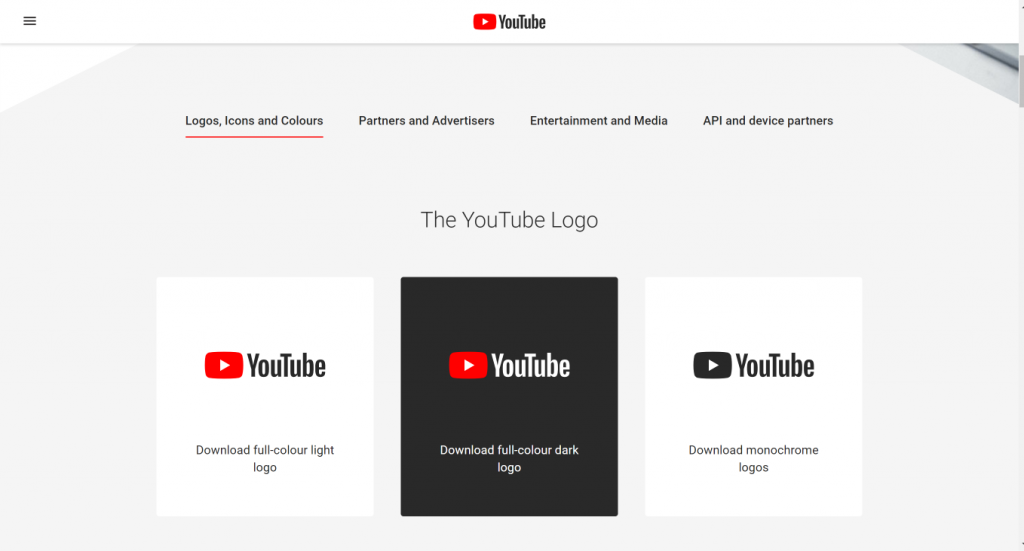
Aqui está um exemplo da seção Recursos da Marca YouTube para ajudar seus usuários a seguir suas diretrizes:

Note que as dimensões mínimas do logotipo para a web não devem ser inferiores a 24px de altura, e não devem ultrapassar metade do tamanho da tela.
Tamanhos padrão de logo para sites
O tamanho do logo não se refere apenas à largura e altura do logo, mas também ao seu formato e orientação. Você precisa garantir que seu logo seja versátil, escalável e proporcional para que possa usá-lo em diferentes plataformas e locais no seu site. O tamanho da tela também é outra consideração a ser feita, pois seu logo ainda precisa permanecer nítido mesmo em telas menores (tablets, smartphones, smartwatches).
Melhores práticas para o tamanho do logo
Uma vez que você vai usar o seu logotipo em várias plataformas ou até mesmo em locais no seu site, por exemplo no seu cabeçalho, rodapé e favicon, você precisa cuidar da legibilidade dele. Aqui estão as melhores práticas para alcançar legibilidade, não importa a plataforma ou local no seu site.
- Opte por um formato png
- Opte por um logo menor
- Tenha seu logo em formato vetorial
- Mantenha o tamanho do arquivo do seu logo abaixo de 100KB
- Tenha uma versão horizontal, vertical e quadrada
- Tenha diferentes versões de cores - preto, branco e colorido
- Use um formato apropriado para a plataforma que você está usando
- Opte por consistência de tamanho. Um documento de diretrizes da marca será útil aqui.
O intervalo normal do tamanho do logo do site está entre 250 x 100px e 400px X 100px para um logo horizontal, e 160px X 160 px para um vertical. Existem outras correntes de pensamento que recomendam tamanhos menores de logo (menos de 100px) como o ideal.
Se você vai incluir seu logotipo no cabeçalho, então uma altura de 20px a 30 px é a melhor.
Tamanho padrão do logo do site em diversas plataformas

Qual deve ser o tamanho ideal do logotipo em Sistemas de Gerenciamento de Conteúdo (CMSs) e construtores de sites como WordPress, Shopify, Wix e Squarespace? Vamos explorar isso abaixo:
Wordpress
No WordPress, o tamanho do logo depende do tema que você está usando. Por exemplo, se você está usando o tema Divi, o tamanho padrão é 93px X 43 px. Ao fazer o upload, opte por um tamanho de 250px X 45px a 250px X 55px para um logo horizontal. Dessa forma, haverá espaço branco suficiente ao redor do logo, fazendo com que ele pareça nítido.
Squarespace
No Squarespace, o tamanho do logo é realmente determinado pelo tamanho da imagem que você faz o upload. É possível alterar a altura em alguns modelos. Se você não tem certeza de como o seu modelo exibe logos, opte por uma imagem maior, pois uma imagem menor perderá legibilidade e qualidade quando esticada. O Squarespace permite formatos .gif, .or, .png e .jpg. Este artigo mostraTamanhos do logo Squarespace para diferentes modelos. O tema Bedford permite logos com uma largura máxima de 100px na versão para desktop.
Shopify
A maioria dos temas no Shopify possui diretrizes para altura e largura máximas quando se trata de tamanhos de logotipo. Por exemplo, o tamanho máximo do logotipo no tema Parallax é de 410px X 205px. Certifique-se de que o tamanho do logotipo que você faz o upload esteja dentro dessas duas dimensões.
Wix
O Wix recomenda o uso do formato .png quando se trata de logotipos. A imagem deve ter uma proporção de aspecto de 1:1, que é uma imagem quadrada. O tamanho recomendado é um mínimo de 3000px X 3000px.
Exemplos de tamanho de logo em sites populares
Quais tamanhos de logo os sites populares usam? Vamos explorar mais abaixo:
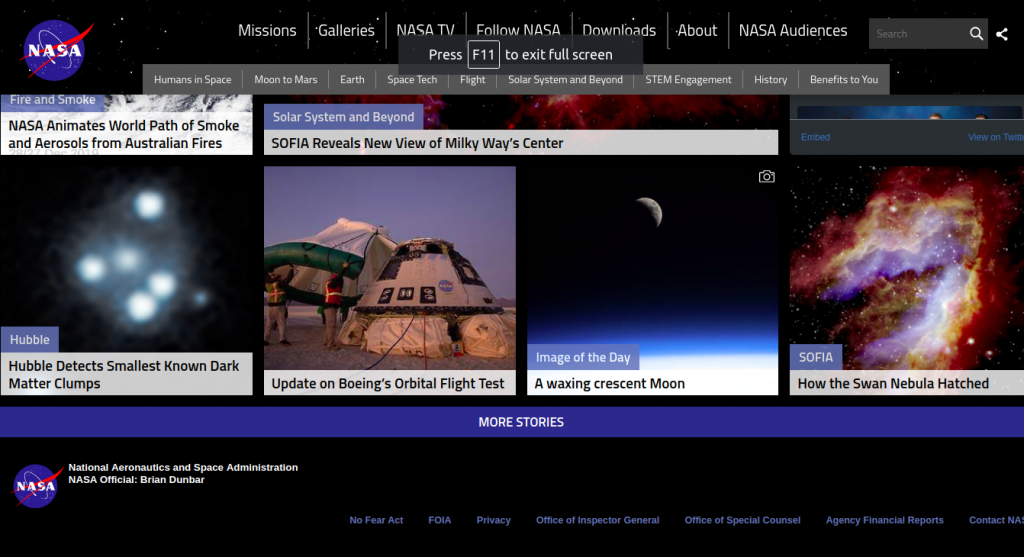
Nasa

O tamanho do logo da Nasa é de 110px X 92px. Está no formato .svg. É utilizado dentro da barra de navegação e do rodapé.
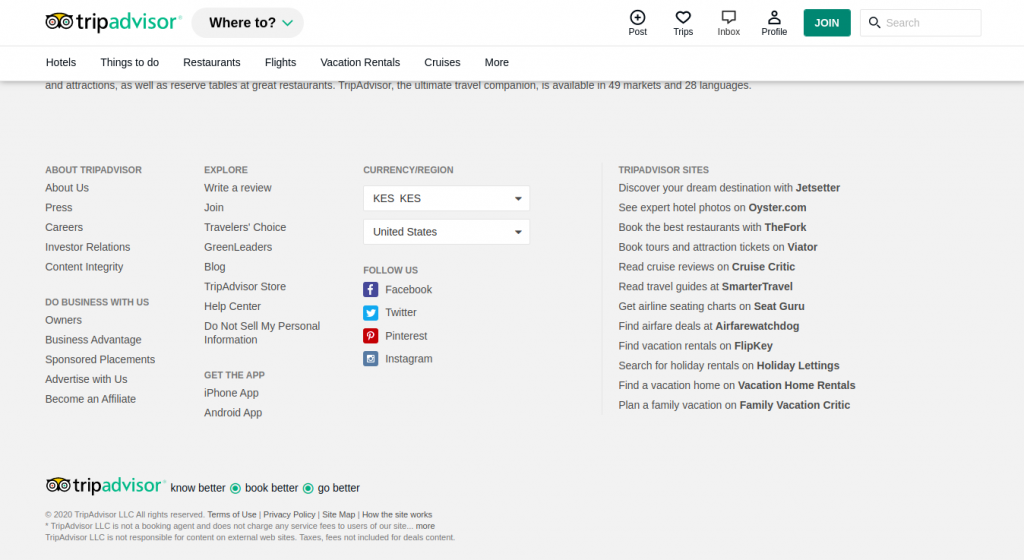
Trip Advisor

O tamanho do logo do Trip Advisor é de 250px X 38px. Ele é usado tanto no cabeçalho quanto no rodapé e está no formato .svg.

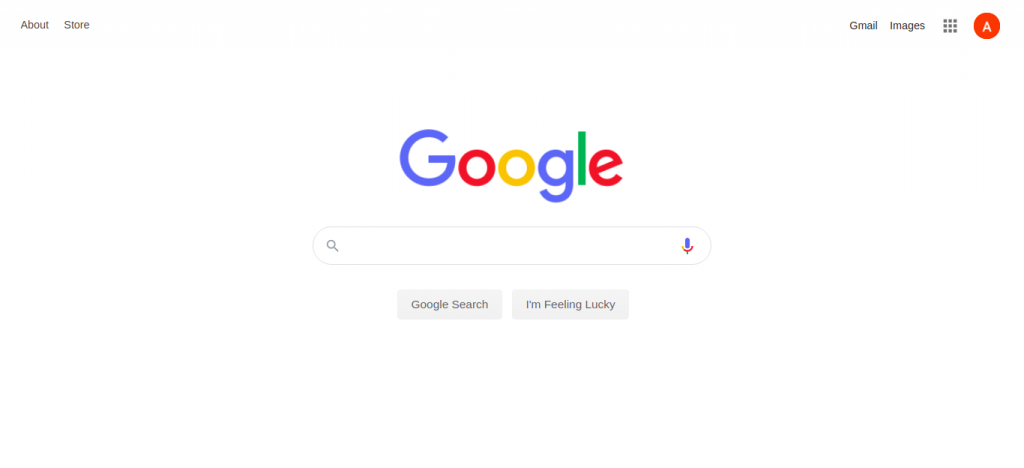
O logotipo do Google está localizado de maneira única. Diferentemente de outros logotipos que geralmente estão localizados no canto superior esquerdo e inferior esquerdo, o logotipo do Google está localizado no centro da página da web. Seu tamanho é 272px X 92px e está em formato .png.
Agora, para ajudá-lo a entender e decidir quais tamanhos de logotipo são adequados para você, abaixo, apresentamos a você sete designs para web. Classificamos os designs em três categorias:
- Designs de logo grande para web
- Designs de logo médio
- E designs de logo pequeno para web
Exemplos de tamanho de logo de diferentes sites
Designs de web com logo grande
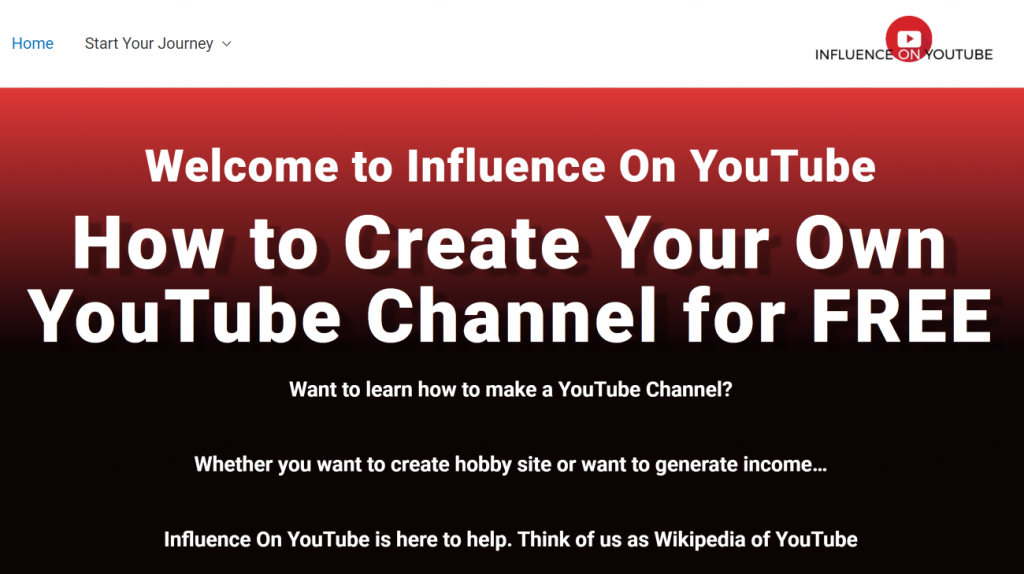
Um site que usa logotipos grandes é Influence on YouTube (235px por 64px). O próprio logotipo é de tamanho médio posicionado no canto direito. É em grande parte porque o logotipo do YouTube está no topo e as palavras estão na parte inferior.
A influência no YouTube fez um excelente trabalho ao se concentrar na mensagem principal, garantindo ainda que tudo pareça personalizado. Veja as imagens abaixo para mais informações.

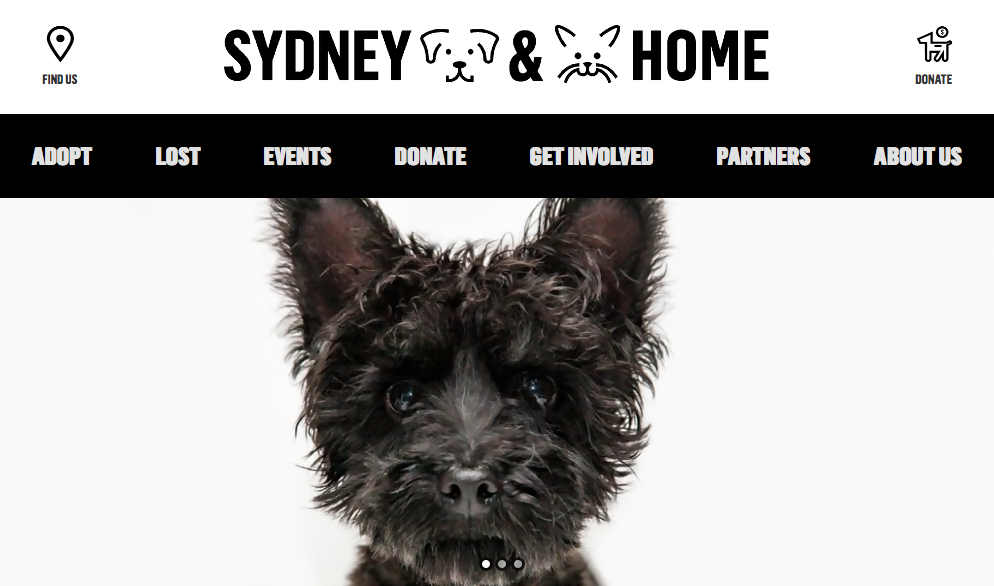
Último em nossa lista de logotipos grandes, está o Sydney Dogs and Cats Home (391px por 56px). Este site centraliza o logotipo no topo da navegação principal. Isso significa que qualquer pessoa que visite o site verá esse logotipo à primeira vista e receberá a mensagem que você deseja passar com seu emblema.
Designs de logo do Medium para web
Se logotipos super grandes não funcionam para você, então você pode tentar designs de sites com logotipos médios. Logotipos médios têm cerca de 300 px de largura * 75 px de altura, ao contrário dos logotipos grandes que são algo como 1000 px de largura e 200 px de altura.
Os logos do Medium empilham elementos para um layout mais alto.
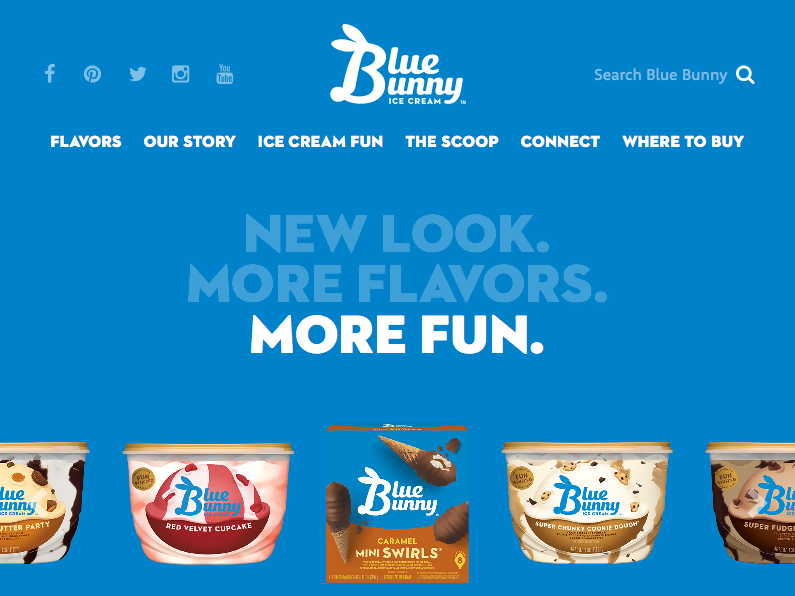
Blue Bunny logo (109px por 64px) empilhou as palavras “blue” e “bunny” com o B estilizado para criar um belo logotipo. Veja a imagem abaixo para mais informações.

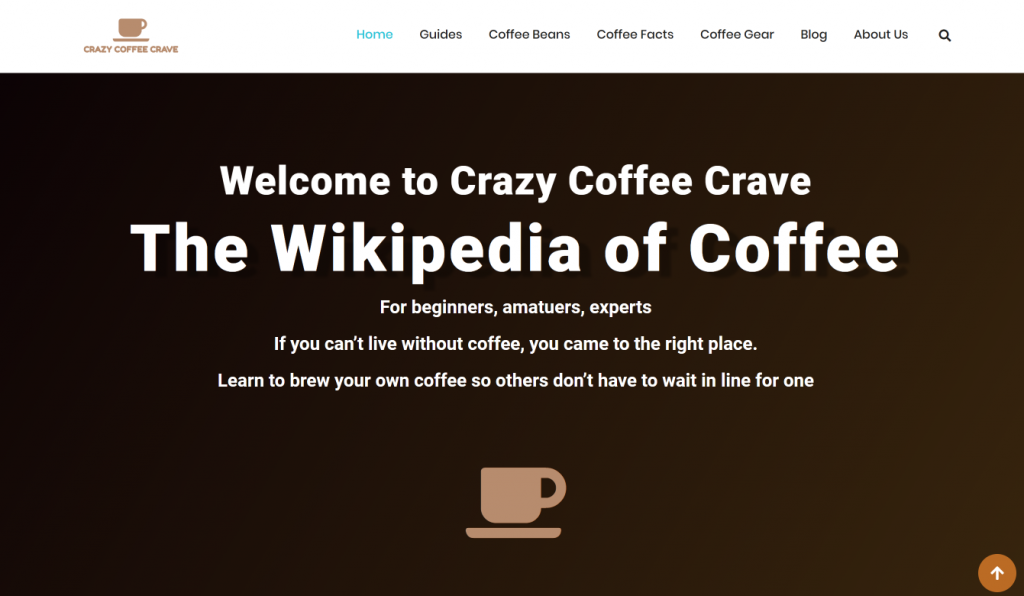
Crazy Coffee Crave (120px por 61,8px) é mais uma marca com um logotipo de tamanho médio. A marca tem a xícara de café com as palavras crazy coffee crave em seu logotipo e no meio do cabeçalho, você tem uma xícara de café. Dê uma olhada na imagem abaixo para mais detalhes.

Designrr’s logo (190px por 60px) ainda é considerado um logo de tamanho médio. Embora o logo pareça menor, comparado aos outros mencionados acima. O design foca em conteúdo e criação. Veja abaixo.
Design de logo pequeno
Até agora você entende o que queremos dizer quando falamos sobre designs de logotipos grandes e médios. Vamos dar uma olhada nos logotipos pequenos. Você provavelmente já viu muitos deles. Se não, os dois exemplos abaixo ajudarão você a entender como são os logotipos pequenos.
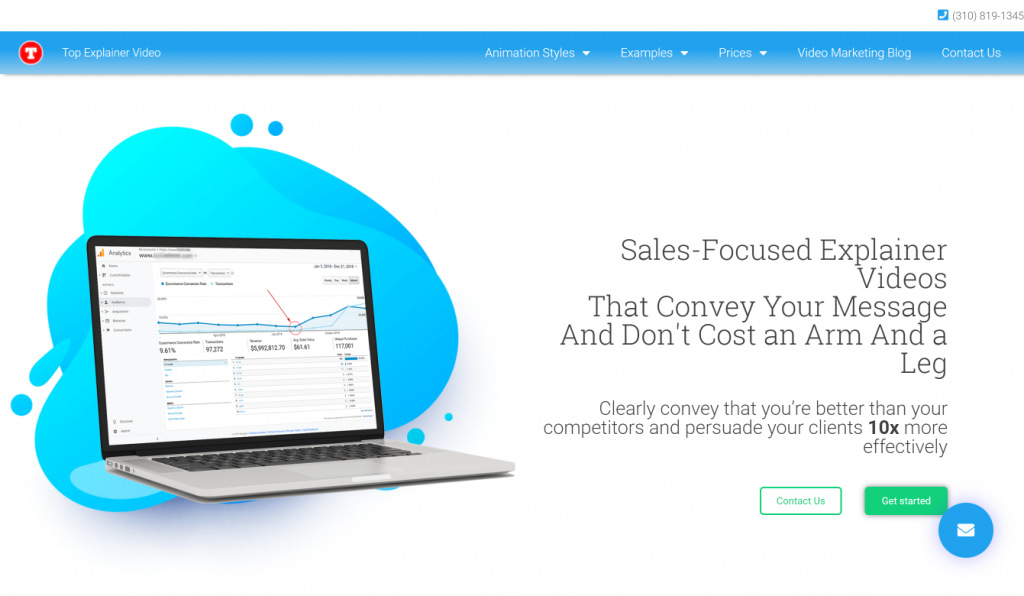
Top explainers está usando seu ícone favicon como logo, então é considerado um design de logo pequeno, 40px por 40px. Definitivamente ajuda a identificar sua marca de forma abrangente.

O que dizer de sites famosos como Airbnb (76px por 76px), YouTube? Parece que o Airbnb optou pelo seu logotipo sem palavras em comparação com o YouTube

YouTube (80px por 24px) está mantendo o uso do seu logotipo e nome YouTube em seu site.

Uber (50px por 17px) encerra nossa lista de exemplos de designs de sites que ajudarão você a decidir qual tamanho de logo é ideal. O logo da Uber é pequeno, mas faz todo o trabalho pesado. Apenas ao ver o logo, lembra-se das corridas luxuosas, motoristas amigáveis e serviços excelentes.

Usando um logotipo no cabeçalho do seu site
A maioria dos negócios exibe logotipos no lado esquerdo da barra de navegação superior, deixando assim espaço suficiente para exibir todas as páginas do site. Um bom número de construtores de sites como Weebly e Squarespace facilitam a colocação de logotipos no lado esquerdo. Além disso, um construtor de sites pode ajudá-lo a decidir o tamanho do logotipo a ser projetado. Basicamente, os criadores de sites podem facilitar seu trabalho ao contemplar a construção de um logotipo adequado.
Tamanhos de logo para impressão
O formato do seu logotipo é o que mais importa quando se trata de impressão. Formatos vetoriais como PDF, SVG e EPS são preferidos para impressão em detrimento do raster. Mas por que formatos vetoriais? Isso ocorre porque é fácil editá-los e manter a qualidade quando ampliados várias vezes. Por exemplo, você pode escalar um logotipo vetorial várias vezes, e ainda assim a qualidade do logotipo permanece a mesma. Além disso, você pode editar como um logotipo (a imagem inteira e suas partes separadas) sem esforço.
Isso dito, recomendamos que você use um logotipo de 500+ px para impressões pequenas e um de 1024+ px para impressões grandes.
Tamanhos de logo para redes sociais
Garantir que seu logotipo seja exibido corretamente em diferentes plataformas de mídia social é muito crucial. Você quer ter certeza de que, à primeira vista, seus clientes possam discernir o que a imagem corporativa está dizendo. A boa notícia é que seu logotipo pode ser exibido corretamente em todas as plataformas se você seguir as dimensões corretas.
Abaixo está um resumo dos fundamentos que ajudarão você a começar:
Dimensões do logo no Instagram:
Foto de perfil (circular): 110 x 110px
Dimensões do logo no Facebook:
Foto de perfil (quadrada): 160 х 160px
Foto de capa: 1640 x 624px
Dimensões do logo no YouTube:
Foto de perfil (circular): 800 x 800px
Foto em miniatura: 1280 x 720px
Foto de capa: 2560 x 1440px
Dimensões do logo no Twitter:
Foto de perfil (circular): 400 x 400px
Foto de capa: 1500 х 1500px
Dimensões do logo no LinkedIn:
Foto de perfil (circular): 400 х 400 px
Foto de capa: 646 x 220px
Dimensões do logo no Pinterest:
Foto de perfil (circular): 165 x 165px
Ao postar nas redes sociais, é melhor usar arquivos PNG, pois são um formato comprimido sem perdas. Exportações semelhantes como arquivos JPG são comprimidos com perda.
Arquivos comprimidos com perda de qualidade tornam-se pixelados ou suaves após a compressão; portanto, não são a melhor opção.
Alterando o tamanho do seu logotipo
É possível alterar o tamanho do seu logotipo. Como?
- Você pode usar editores de imagem como Photoshop
- Use criadores de logo online como Logaster
- Ou contrate um designer freelancer
Variações e travamentos de logo
Uma variação de logo é uma versão modificada do seu logo que você usa em instâncias específicas. Variações de logo aumentam a versatilidade de onde e como sua marca pode ser exibida. Por exemplo, o logo que você imprime em suas camisetas pode variar daquele que você tem no seu Facebook, embora todos representem sua empresa.
Quais tipos de variações de logo estamos falando?
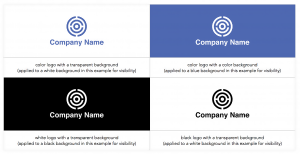
Variações de cor: Preto, branco, inverso, cor completa/multi-variações de cor ou fundo transparente
Variações de marca e símbolo (também chamadas de travamentos de logotipo): Logotipo completo, logotipo com slogan, logotipo sem slogan, símbolo, logotipo/palavra-chave ou monograma. Veja a imagem abaixo para mais informações.

Em conclusão
Logotipos grandes podem não ser a escolha certa para o seu design de web. Eles podem ser uma distração ou podem se integrar, o principal propósito do logotipo é ajudar os usuários a saberem que estão no site correto. A maioria dos sites bem estabelecidos opta por um logotipo de tamanho moderado, pense na Uber, simples e que se integra perfeitamente.
Se o seu logotipo é alto ou grande, você pode querer considerar o uso de uma única letra ou sigla para ajudar. Pense na Blue Bunny, usando a letra “B” para juntar duas palavras. Seria melhor ter a letra “B” como seu logotipo principal e em seu site eles podem mencionar Blue Bunny. Se o seu logotipo é pequeno, então certifique-se de que ele possa ser lido ou facilmente reconhecido.